

<section class="collection-banners style1 m-0">
<div class="grid-masonary banner-grid">
<div class="grid-sizer col-md-4 col-lg-4"></div>
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo1-banner1.webp" src="assets/images/collection/demo1-banner1.webp" alt="SUMMER" title="SUMMER" />
</div>
<div class="details center white-text">
<div class="inner">
<h3 class="title fs-3 mb-1">SUMMER</h3>
<p>AHEAD OF THE TREND</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo1-banner2.webp" src="assets/images/collection/demo1-banner2.webp" alt="BOTTOM & JEANS" title="BOTTOM & JEANS" />
</div>
<div class="details center white-overlay rounded">
<div class="inner">
<h3 class="title mb-1">BOTTOM & JEANS</h3>
<p>CHILL TO THE MAX</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo1-banner3.webp" src="assets/images/collection/demo1-banner3.webp" alt="ACCESSORIES" title="ACCESSORIES" />
</div>
<div class="details center white-text">
<div class="inner">
<h3 class="title fs-3 mb-1">ACCESSORIES</h3>
<p>BE THE MOST YOU</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style1">
<div class="grid-masonary banner-grid">
<div class="grid-sizer col-12 col-sm-12 col-md-6 col-lg-6"></div>
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo1-banner4.jpg" src="assets/images/collection/demo1-banner4.jpg" alt="STREETSTYLE" title="STREETSTYLE" />
</div>
<div class="details center w-75 white-overlay rounded">
<div class="inner">
<p class="mb-0">NEW COLLECTION</p>
<h3 class="title mt-1 fs-3" style="color:#FE877B">STREETSTYLE</h3>
<span class="btn-primary rounded mt-3">Shop now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo1-banner5.jpg" src="assets/images/collection/demo1-banner5.jpg" alt="BOTTOM & JEANS" title="BOTTOM & JEANS" />
</div>
<div class="details center w-70 white-text rounded middle">
<div class="inner">
<p class="mb-0 fs-5">SUMMER SALE OFFERS</p>
<h3 class="title large-title mb-2 mt-1">70% OFF</h3>
<p class="btn--link text-center fs-6">Shop the collection</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="section collection-banners style1 pb-0">
<div class="grid-masonary banner-grid">
<div class="grid-sizer col-md-6 col-lg-6"></div>
<div class="row">
<div class="col-12 col-sm-6 col-md-6 col-lg-6 banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo3-ct-img1.jpg" src="assets/images/collection/demo3-ct-img1.jpg" alt="Trendy Look" title="Trendy Look" />
</div>
<div class="details bottom-right white-text">
<div class="inner">
<h3 class="title fs-3 mb-2 body-font fw-600">Trendy Look</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-6 col-lg-6 banner-item">
<div class="collection-grid-item mb-3">
<a href="shop-top-filter.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo3-ct-img2.jpg" src="assets/images/collection/demo3-ct-img2.jpg" alt="Men T-Shirts" title="Men T-Shirts" />
</div>
<div class="details bottom-left white-text">
<div class="inner">
<h3 class="title fs-3 mb-2 body-font fw-600">Men T-Shirts</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo3-ct-img3.jpg" src="assets/images/collection/demo3-ct-img3.jpg" alt="Accessories" title="Accessories" />
</div>
<div class="details bottom-right white-text">
<div class="inner">
<h3 class="title fs-3 mb-2 body-font fw-600">Accessories</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>

We release NEW items every single week! Shop our latest release full of on-trend and affordable new styles under $99
<section class="featured-content style1">
<div class="row g-0">
<div class="col-12 col-sm-12 col-md-12 col-lg-12">
<div class="d-flex align-items-stretch justify-content-between w-100 flex-sm-row flex-column">
<div class="f-item fl-1 d-flex w-100 align-items-center order-md-1 order-xl-0 order-sm-1 order-lg-0 order-1">
<div class="f-image">
<img class="blur-up lazyload" data-src="assets/images/content/featured-content-img1.jpg" src="assets/images/content/featured-content-img1.jpg" alt="" title="" />
</div>
</div>
<div class="f-item fl-1 d-flex w-100 align-items-center blue-bg order-xl-1 order-md-0 order-sm-0 order-lg-1 order-1">
<div class="f-text">
<h3 class="body-font mb-3">New Arrivals Weekly</h3>
<div class="rte rte-setting d-flex mb-4">
<p>We release NEW items every single week! Shop our latest release full of on-trend and affordable new styles under $99</p>
</div>
<a href="shop-left-sidebar.html" class="btn btn-small mt20">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style1 m-0">
<div class="grid-masonary banner-grid">
<div class="grid-sizer col-md-4 col-lg-4"></div>
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item rounded">
<div class="collection-grid-item rounded">
<a href="shop-right-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo5-banner1.jpg" src="assets/images/collection/demo5-banner1.jpg" alt="Girls Jacket" title="Girls Jacket" />
</div>
<div class="details top w-100 white-text px-2 py-2">
<div class="inner">
<h3 class="title fs-3 mb-2 mt-1 body-font text-capitalize">Girls Jacket</h3>
<span class="btn--link text-uppercase fw-600">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item rounded">
<div class="collection-grid-item rounded">
<a href="shop-right-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo5-banner2.jpg" src="assets/images/collection/demo5-banner2.jpg" alt="Toys & Accessories" title="Toys & Accessories" />
</div>
<div class="details top w-100 white-text px-2 py-2">
<div class="inner">
<h3 class="title fs-3 mb-2 mt-1 body-font text-capitalize">Toys & Accessories</h3>
<span class="btn--link text-uppercase fw-600">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 banner-item">
<div class="collection-grid-item rounded">
<a href="shop-right-sidebar.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo5-banner3.jpg" src="assets/images/collection/demo5-banner3.jpg" alt="Boys Tshirt" title="Boys Tshirt" />
</div>
<div class="details top w-100 white-text px-2 py-2">
<div class="inner">
<h3 class="title fs-3 mb-2 mt-1 body-font text-capitalize">Boys Tshirt</h3>
<span class="btn--link text-uppercase fw-600">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style7 m-0">
<div class="grid-masonary banner-grid grid-mr-10">
<div class="grid-sizer col-md-6 col-lg-6"></div>
<div class="row g-0">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 banner-item mb-0">
<div class="row mx-0">
<div class="col-12 col-sm-12 col-md-12 col-lg-12 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner1.jpg" src="assets/images/collection/demo7-banner1.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">MINI DRESSES</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-6 col-lg-6 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner4.jpg" src="assets/images/collection/demo7-banner4.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">ACCESSRIES</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-6 col-lg-6 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner5.jpg" src="assets/images/collection/demo7-banner5.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">SHOES</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 banner-item mb-0">
<div class="row mx-0">
<div class="col-6 col-sm-6 col-md-6 col-lg-6 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner2.jpg" src="assets/images/collection/demo7-banner2.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">PENTS</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-6 col-lg-6 px-0">
<div class="row mx-0">
<div class="col-12 col-sm-12 col-md-12 col-lg-12 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner3.jpg" src="assets/images/collection/demo7-banner3.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">HOODIES</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-12 col-md-12 col-lg-12 cl-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo7-banner6.jpg" src="assets/images/collection/demo7-banner6.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner">
<h3 class="title body-font m-0">MEN</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banner m-0">
<div class="grid-categorys grid-mr-15">
<div class="row g-0 collection-slider-3items arwOut3">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo8-banner1.jpg" src="assets/images/collection/demo8-banner1.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">CROP TOPS</h3>
<span class="counts">18 Products</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo8-banner2.jpg" src="assets/images/collection/demo8-banner2.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">WOMEN SHOES</h3>
<span class="counts">10 Products</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo8-banner3.jpg" src="assets/images/collection/demo8-banner3.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">MEN TSHIRT</h3>
<span class="counts">16 Products</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="section collection-banner m-0">
<div class="grid-categorys grid-mr-30">
<div class="row g-0 style2 collection-grid-slider arwOut3">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo9-banner1.jpg" src="assets/images/collection/demo9-banner1.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">DRESSES</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo9-banner2.jpg" src="assets/images/collection/demo9-banner2.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">TOPS</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 category-grid-item cl-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo9-banner3.jpg" src="assets/images/collection/demo9-banner3.jpg" alt="collection" title="" /></div>
<div class="details">
<div class="inner">
<h3 class="category-title body-font">SHOES</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>

<section class="collection-banners style8 m-0">
<div class="grid-masonary banner-grid grid-mr-10">
<div class="grid-sizer col-12 col-sm-4 col-md-4 col-lg-4 mw-100"></div>
<div class="row mx-0">
<div class="col-12 col-sm-4 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item banner1">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner1.jpg" src="assets/images/collection/demo10-banner1.jpg" alt="collection" title="" /></div>
<div class="details center-right bg-transparent">
<div class="inner text-white">
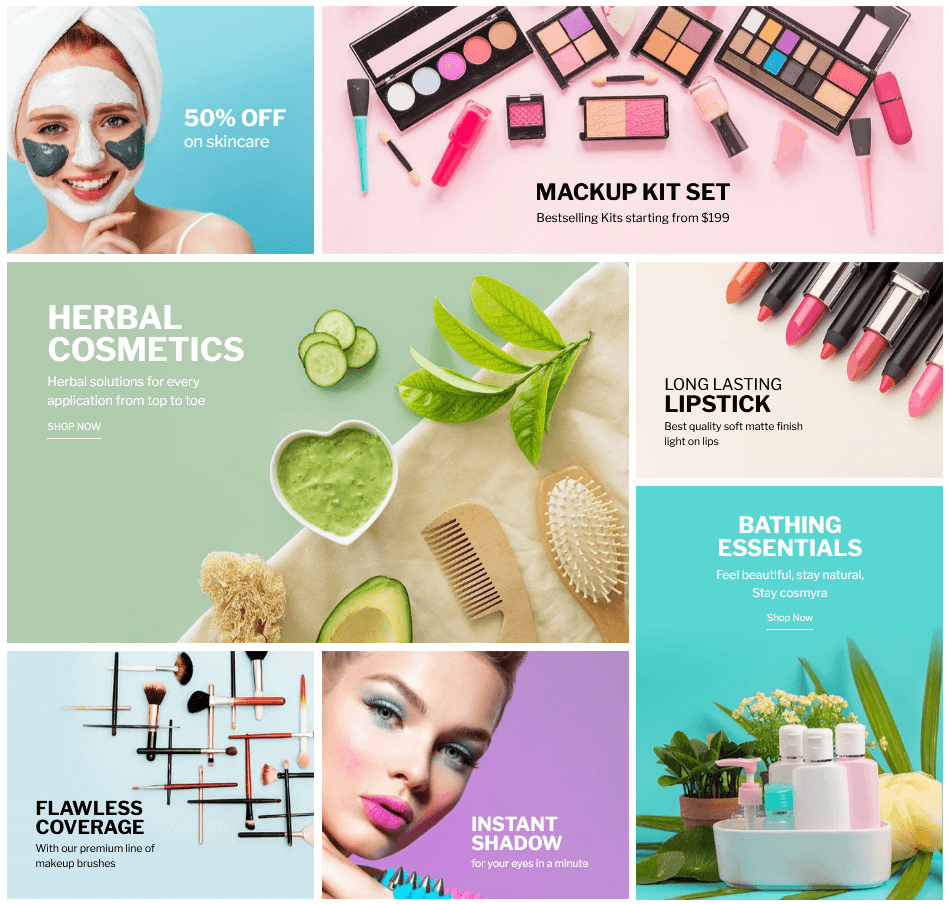
<h3 class="title fs-3 fw-bold lh-1 body-font ls-normal mb-0 text-white">50% OFF</h3>
<p class="fs-5">on skincare</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-8 col-md-8 col-lg-8 mw-100 cl-item banner-item">
<div class="collection-grid-item banner2">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner2.jpg" src="assets/images/collection/demo10-banner2.jpg" alt="collection" title="" /></div>
<div class="details center-bottom bg-transparent">
<div class="inner text-black">
<h3 class="title fs-3 fw-bold body-font ls-normal mb-1 text-black">MACKUP KIT SET</h3>
<p class="">Bestselling Kits starting from $199</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-8 col-md-8 col-lg-8 mw-100 cl-item banner-item">
<div class="collection-grid-item banner3">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner3.jpg" src="assets/images/collection/demo10-banner3.jpg" alt="collection" title="" /></div>
<div class="details top-left bg-transparent">
<div class="inner">
<h3 class="title fw-bold lh-1 body-font ls-normal mb-2 text-white">HERBAL COSMETICS</h3>
<p class="fs-6 text-white mb-2">Herbal solutions for every application from top to toe</p>
<span class="btn--link">SHOP NOW</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-4 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item banner4">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner4.jpg" src="assets/images/collection/demo10-banner4.jpg" alt="collection" title="" /></div>
<div class="details bottom-left bg-transparent">
<div class="inner text-black">
<h3 class="title fs-5 lh-1 body-font ls-normal fw-normal mb-1 text-black">LONG LASTING <b style="font-size:140%">LIPSTICK</b></h3>
<p class="an-1x">Best quality soft matte finish light on lips</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-4 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item banner5">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner5.jpg" src="assets/images/collection/demo10-banner5.jpg" alt="collection" title="" /></div>
<div class="details top-center bg-transparent">
<div class="inner text-white">
<h3 class="title fs-3 lh-1 fw-bold ls-normal body-font mb-2 text-white">BATHING ESSENTIALS</h3>
<p class="mb-2">Feel beautiful, stay natural, Stay cosmyra</p>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-4 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item banner6">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner6.jpg" src="assets/images/collection/demo10-banner6.jpg" alt="collection" title="" /></div>
<div class="details bottom-left bg-transparent">
<div class="inner text-black">
<h3 class="title fs-4 lh-1 fw-bold ls-normal body-font mb-1 text-black">FLAWLESS COVERAGE</h3>
<p class="an-1x">With our premium line of makeup brushes</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-4 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item banner7">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-banner7.jpg" src="assets/images/collection/demo10-banner7.jpg" alt="collection" title="" /></div>
<div class="details bottom-right bg-transparent">
<div class="inner text-white">
<h3 class="title fs-4 lh-1 fw-bold ls-normal body-font mb-1 text-white">INSTANT SHADOW</h3>
<p class="an-1x">for your eyes in a minute</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style8 shop-categories m-0 pb-0">
<div class="grid-masonary banner-grid grid-mr-10">
<div class="grid-sizer col-12 col-sm-6 col-md-6 col-lg-6 mw-100"></div>
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-6 col-lg-6 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-small-banner1.jpg" src="assets/images/collection/demo10-small-banner1.jpg" alt="collection" title="" /></div>
<div class="details center-left black-link bg-transparent">
<div class="inner">
<h3 class="title fw-600 body-font ls-normal mb-1">All GLAM NO HARM</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-6 col-lg-6 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-small-banner2.jpg" src="assets/images/collection/demo10-small-banner2.jpg" alt="collection" title="" /></div>
<div class="details center-left black-link bg-transparent">
<div class="inner">
<h3 class="title fw-600 body-font ls-normal mb-1">EVERYDAY MASCARA</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-6 col-lg-6 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-small-banner3.jpg" src="assets/images/collection/demo10-small-banner3.jpg" alt="collection" title="" /></div>
<div class="details center-left black-link bg-transparent">
<div class="inner">
<h3 class="title fw-600 body-font ls-normal mb-1">CILICON FREE SERUM</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-6 col-lg-6 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo10-small-banner4.jpg" src="assets/images/collection/demo10-small-banner4.jpg" alt="collection" title="" /></div>
<div class="details center-left black-link bg-transparent">
<div class="inner col-md-9">
<h3 class="title fw-600 body-font ls-normal mb-1">GLOSSY & MATTE NAIL POLISH</h3>
<span class="btn--link">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style7 mt-0">
<div class="grid-masonary banner-grid grid-mr-15">
<div class="grid-sizer col-12 col-sm-12 col-md-4 col-lg-4"></div>
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="rounded blur-up lazyload" data-src="assets/images/collection/demo11-banner1.jpg" src="assets/images/collection/demo11-banner1.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner rounded">
<h3 class="title body-font m-0 body-font fs-6 text-black text-transform-none">Dog</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="rounded blur-up lazyload" data-src="assets/images/collection/demo11-banner2.jpg" src="assets/images/collection/demo11-banner2.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner rounded">
<h3 class="title body-font m-0 body-font fs-6 text-black text-transform-none">Birds</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="rounded blur-up lazyload" data-src="assets/images/collection/demo11-banner3.jpg" src="assets/images/collection/demo11-banner3.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner rounded">
<h3 class="title body-font m-0 body-font fs-6 text-black text-transform-none">Small Pet</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="rounded blur-up lazyload" data-src="assets/images/collection/demo11-banner4.jpg" src="assets/images/collection/demo11-banner4.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner rounded">
<h3 class="title body-font m-0 body-font fs-6 text-black text-transform-none">Cat</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="rounded blur-up lazyload" data-src="assets/images/collection/demo11-banner5.jpg" src="assets/images/collection/demo11-banner5.jpg" alt="collection" title="" /></div>
<div class="details bottom">
<div class="inner rounded">
<h3 class="title body-font m-0 body-font fs-6 text-black text-transform-none">Reptile</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style8 mt-0 pt-0">
<div class="grid-masonary banner-grid grid-mr-20">
<div class="grid-sizer col-12 col-sm-6 col-md-4 col-lg-4 mw-100"></div>
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo12-banner1.jpg" src="assets/images/collection/demo12-banner1.jpg" alt="collection" title="" /></div>
<div class="details center-left bg-transparent">
<div class="inner text-white">
<h3 class="title text-transform-none fs-3 fw-bold lh-1 body-font text-white mb-10">Dewalt 18V</h3>
<p class="">AHEAD OF THE TREND</p>
<span class="btn btn-small rounded m-0">Buy now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo12-banner2.jpg" src="assets/images/collection/demo12-banner2.jpg" alt="collection" title="" /></div>
<div class="details bottom-left bg-transparent">
<div class="inner" style="color:#1f476f;">
<h3 class="title text-transform-none fs-3 fw-bold lh-1 body-font mb-10" style="color:#1f476f;">Powerpack</h3>
<p class="">POWER TO THE MAX</p>
<span class="btn btn-small rounded m-0">Buy now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>

<section class="section collection-banners style7 mt-0">
<div class="grid-masonary banner-grid grid-mr-30">
<div class="grid-sizer col-12 col-sm-6 col-md-3 col-lg-3 mw-100"></div>
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner1.jpg" src="assets/images/collection/demo13-banner1.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner bg-transparent p-0">
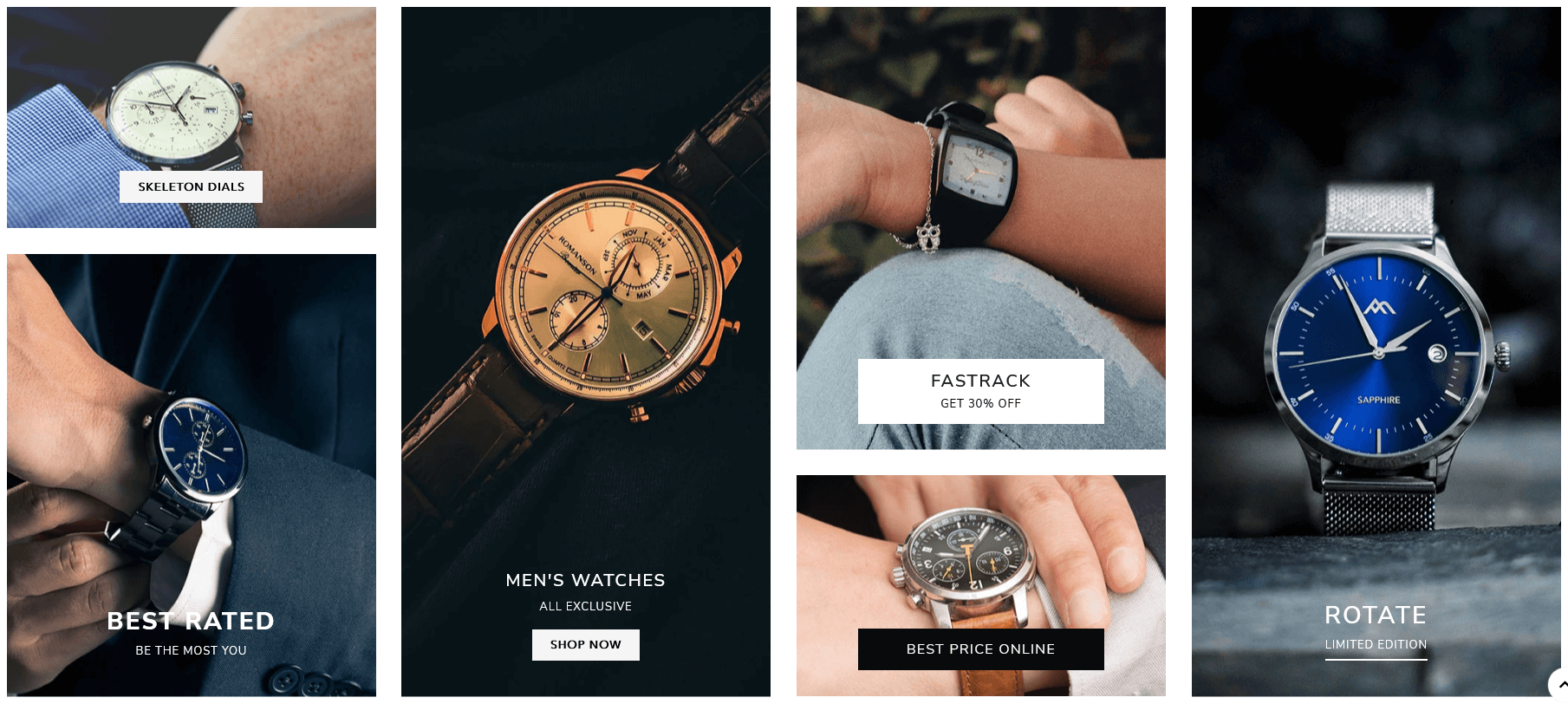
<span class="btn m-0">SKELETON DIALS</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner2.jpg" src="assets/images/collection/demo13-banner2.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner bg-transparent text-white">
<h3 class="title text-white fs-5 lh-1 body-font mb-10">MEN'S WATCHES</h3>
<p class="">ALL EXCLUSIVE</p>
<span class="btn m-0">SHOP NOW</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner3.jpg" src="assets/images/collection/demo13-banner3.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner col-11 col-xl-8 py-3">
<h3 class="title fs-5 lh-1 body-font mb-10">FASTRACK</h3>
<p class="lh-1">GET 30% OFF</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner4.jpg" src="assets/images/collection/demo13-banner4.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner bg-transparent text-white">
<h3 class="title text-white fs-3 lh-1 body-font mb-10">ROTATE</h3>
<span class="btn--link m-0">LIMITED EDITION</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner5.jpg" src="assets/images/collection/demo13-banner5.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner bg-transparent text-white">
<h3 class="title text-white fs-3 fw-bold lh-1 body-font mb-10">BEST RATED</h3>
<p class="">BE THE MOST YOU</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-3 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo13-banner6.jpg" src="assets/images/collection/demo13-banner6.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent">
<div class="inner col-11 col-xl-8" style="background-color:#090a0a;">
<h3 class="title text-transform-none fs-6 fw-normal lh-base body-font text-white mb-0">BEST PRICE ONLINE</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style1 mt-0 pt-0">
<div class="grid-masonary banner-grid grid-mr-30">
<div class="grid-sizer col-12 col-sm-12 col-md-4 col-lg-4"></div>
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo14-banner1.jpg" src="assets/images/collection/demo14-banner1.jpg" alt="collection" title="" /></div>
<div class="details top bg-transparent w-100" style="width:70%;">
<div class="inner pt-lg-4">
<h3 class="title body-font mb-2 body-font" style="color:#85b935">FRESH VEGETABLES</h3>
<p class="fs-6 body-font">Lorem Ipsum is simply dummy text of the printing industry.</p>
<span class="btn btn-primary btn-lg rounded-pill text-capitalize m-0 d-inline-block">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo14-banner2.jpg" src="assets/images/collection/demo14-banner2.jpg" alt="collection" title="" /></div>
<div class="details top bg-transparent w-100" style="width:70%;">
<div class="inner pt-lg-4">
<h3 class="title body-font mb-2 body-font" style="color:#fd9917">FRESH FRUITS READY TO EAT</h3>
<p class="fs-6 body-font">Lorem Ipsum is simply dummy text of the printing industry.</p>
<span class="btn btn-primary btn-lg rounded-pill text-capitalize m-0 d-inline-block">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo14-banner3.jpg" src="assets/images/collection/demo14-banner3.jpg" alt="collection" title="" /></div>
<div class="details top bg-transparent w-100" style="width:70%;">
<div class="inner pt-lg-4">
<h3 class="title body-font mb-2 body-font" style="color:#fe877b">CUT THE MEAT AND BEAT</h3>
<p class="fs-6 body-font">Lorem Ipsum is simply dummy text of the printing industry.</p>
<span class="btn btn-primary btn-lg rounded-pill text-capitalize m-0 d-inline-block">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style8 mt-0 pb-3">
<div class="row g-0">
<div class="col-12 col-sm-12 col-md-6 col-lg-6 mb-0 col-md-0">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo14-banner4.jpg" src="assets/images/collection/demo14-banner4.jpg" alt="collection" title="" /></div>
<div class="details center-left bg-transparent">
<div class="inner col-7 col-xxl-8">
<h3 class="title body-font fs-2 mb-2 text-capitalize">Cucumber</h3>
<p class="h6 body-font fw-normal lh-base mb-3">Lorem ipsum dolor sit amet,sed diam nonumy eirmod tempor invidunt.</p>
<span class="btn btn-lg rounded-pill m-0">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6 mb-0 col-md-0">
<div class="collection-grid-item">
<a href="shop-left-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo14-banner5.jpg" src="assets/images/collection/demo14-banner5.jpg" alt="collection" title="" /></div>
<div class="details center-left bg-transparent">
<div class="inner col-7 col-xxl-8">
<h3 class="title body-font fs-2 mb-2 text-capitalize text-white">Broccoli</h3>
<p class="h6 body-font fw-normal lh-base mb-3 text-white">Lorem ipsum dolor sit amet,sed diam nonumy eirmod tempor invidunt.</p>
<span class="btn btn-lg rounded-pill m-0">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
</div>
</section>

<div class="banner-text banner-style1 p-0 m-0">
<div class="hero hero--small hero__overlay bg-size">
<img class="bg-img" src="assets/images/parallax/demo14-banner1.jpg" alt="banner" />
<div class="hero__inner">
<div class="container hero-txt-wrap" style="">
<div class="wrap-text left text-medium text-start">
<p class="mega-subtitle text-transform-none mb-1 body-font">BLACK FRIDAY !</p>
<h2 class="mega-title text-transform-none mb-3 mb-md-2">SALE 50% OFF</h2>
<p class="details d-none d-md-block">ALL VEGETABLE PRODUCTS</p>
<a href="shop-left-sidebar.html" class="btn btn-primary btn-lg rounded-pill mb-0">SHOP ALL NOW</a>
</div>
</div>
</div>
</div>
</div>
<section class="collection-banners style7 mt-0 pb-0">
<div class="grid-masonary banner-grid grid-mr-0">
<div class="grid-sizer col-6 col-sm-6 col-md-4 col-lg-4"></div>
<div class="row mx-0">
<div class="col-6 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo15-banner1.jpg" src="assets/images/collection/demo15-banner1.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent rounded">
<div class="inner rounded col-11 col-xl-10 py-3" style="color:#d21212;">
<h3 class="title fs-5 fw-bold lh-1 body-font mb-10" style="color:#d21212;">ORNAMENTS</h3>
<p class="lh-1">Save up to 50% OFF</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo15-banner2.jpg" src="assets/images/collection/demo15-banner2.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent rounded">
<div class="inner rounded col-11 col-xl-10 py-3" style="background-color:#c92532;color:#ffffff;">
<h3 class="title fs-5 fw-bold lh-1 body-font mb-10 text-white">COSTUMES</h3>
<p class="lh-1">For your pets</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-4 col-lg-4 mw-100 cl-item banner-item">
<div class="collection-grid-item">
<a href="shop-top-filter.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo15-banner3.jpg" src="assets/images/collection/demo15-banner3.jpg" alt="collection" title="" /></div>
<div class="details bottom bg-transparent rounded">
<div class="inner rounded col-11 col-xl-10 py-3" style="color:#d21212;">
<h3 class="title fs-5 fw-bold lh-1 body-font mb-10" style="color:#d21212;">LIGHTS</h3>
<p class="lh-1">Make it shine</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-banners style8 mt-0 pt-0">
<div class="grid-mr-5">
<div class="row mx-0">
<div class="col-12 col-sm-6 col-md-7 col-lg-7 mb-0 col-md-0 banner1 cl-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo16-large-banner1.jpg" src="assets/images/collection/demo16-large-banner1.jpg" alt="collection" title="" /></div>
<div class="details w-75 top-left bg-transparent">
<div class="inner">
<h3 class="title mb-2">BECOME <br>AN ARTIST</h3>
<p class="fs-6 body-font">Design your cell phone case <br>with your own pictures</p>
<span class="btn btn-primary btn-lg text-capitalize m-0 d-none d-md-inline-block">Shop Now</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-5 col-lg-5 mb-0 col-md-0 banner2 cl-item">
<div class="collection-grid-item">
<a href="shop-right-sidebar.html">
<div class="img"><img class="blur-up lazyload" data-src="assets/images/collection/demo16-large-banner2.jpg" src="assets/images/collection/demo16-large-banner2.jpg" alt="collection" title="" /></div>
<div class="details w-75 top-center white-text bg-transparent">
<div class="inner">
<p class="mb-0 h3 fw-normal body-font text-white">SUMMER SALE OFFERS</p>
<h3 class="title large-title mb-2 mb-lg-3 mt-2 text-white"><b>20% OFF</b></h3>
<p class="btn--link text-center fs-6 d-none d-md-inline-block">Shop Now</p>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<section class="collection-grids">
<div class="row grid-categorys">
<div class="col-6 col-sm-6 col-md-6 col-lg-6 category-grid-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link text-center" style="color:inherit;">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo17-banner4.jpg" src="assets/images/collection/demo17-banner4.jpg" alt="collection" title="" /></div>
<div class="details text-center">
<div class="inner">
<h3 class="category-title">Gift For Her</h3>
<p class="mt-2">Each piece, made with love and care</p>
<span class="btn btn-outline-primary btn-sm">SHOP NOW</span>
</div>
</div>
</a>
</div>
</div>
<div class="col-6 col-sm-6 col-md-6 col-lg-6 category-grid-item">
<div class="category-item zoomscal-hov">
<a href="shop-left-sidebar.html" class="category-link text-center" style="color:inherit;">
<div class="zoom-scal"><img class="blur-up lazyload" data-src="assets/images/collection/demo17-banner5.jpg" src="assets/images/collection/demo17-banner5.jpg" alt="collection" title="" /></div>
<div class="details text-center">
<div class="inner">
<h3 class="category-title">Gift For Him</h3>
<p class="mt-2">Something you'll love to browse</p>
<span class="btn btn-outline-primary btn-sm">SHOP NOW</span>
</div>
</div>
</a>
</div>
</div>
</div>
</section>
<section class="collection-banners style1 m-0 p-0">
<div class="row g-0">
<div class="col-12 col-sm-12 col-md-6 col-lg-6">
<div class="collection-grid-item mb-2 mb-md-0">
<a href="shop-top-filter.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo18-banner2.jpg" src="assets/images/collection/demo18-banner2.jpg" alt="collection" title="" />
</div>
<div class="details bottom-left white-text">
<div class="inner p-2">
<h3 class="title fs-3 mb-0 body-font fw-normal">SHOP LARGE BAGS</h3>
</div>
</div>
</a>
</div>
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6">
<div class="collection-grid-item mb-3 mb-md-0">
<a href="shop-top-filter.html">
<div class="img">
<img class="blur-up lazyload" data-src="assets/images/collection/demo18-banner3.jpg" src="assets/images/collection/demo18-banner3.jpg" alt="collection" title="" />
</div>
<div class="details bottom-left white-text">
<div class="inner p-2">
<h3 class="title fs-3 mb-0 body-font fw-normal">SHOP SMALL BAGS</h3>
</div>
</div>
</a>
</div>
</div>
</div>
</section>

The design of your site plays a crucial role.
It can make or break your website leading to sales either
falling flat or converting profitably.
<!--Hero Banner-->
<div class="section parallax-banner-style4">
<div class="hero hero--large hero__overlay bg-size">
<img class="bg-img" src="assets/images/parallax/demo12-banner1.jpg" alt="parallax-banner" />
<div class="hero__inner">
<div class="container">
<div class="wrap-text center text-small font-bold mw-100 bg-transparent">
<div class="mega-subtitle text-transform-none mb-1">SELL MORE...</div>
<h2 class="mega-title text-transform-none">THE MOST ADVANCED<br>HTML TEMPLATE IN THE MARKET</h2>
<!--Countdown Timer-->
<div class="saleTime d-flex-center justify-content-center" data-countdown="2024/10/01"></div>
<!--End Countdown Timer-->
<p class="details d-none d-md-block" style="color:#1e2832;">The design of your site plays a crucial role. <br>It can make or break your website leading to sales either <br>falling flat or converting profitably.</p>
<a href="shop-left-sidebar.html" class="btn btn-primary btn-sm rounded mb-0 text-capitalize">Shop Collection</a>
</div>
</div>
</div>
</div>
</div>
<!--End Hero Banner-->

<!--Parallax Banner-->
<div class="section parallax-banner-style1">
<div class="hero hero--medium hero__overlay bg-size bgFixed background-parallax">
<img class="bg-img" src="assets/images/parallax/demo12-banner1.jpg" alt="">
<div class="hero__inner">
<div class="container">
<div class="wrap-text center text-small font-bold">
<h2 class="h2 mega-title">Final Reduction <br>Up to 70% OFF</h2>
<div class="rte-setting mega-subtitle">Display 4 shop buttons in <br>one row. You can add as many as you want.</div>
<div class="row">
<div class="col text-center"><a href="shop-right-sidebar.html" class="btn btn-primary w-100 mx-2">Jumpsuits</a></div>
<div class="col text-center"><a href="shop-right-sidebar.html" class="btn btn-primary w-100 mx-2">Sweetshirts</a></div>
<div class="col text-center"><a href="shop-right-sidebar.html" class="btn btn-primary w-100 mx-2">Accessories</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--End Parallax Banner-->

Dressing up your kiddos in cute outfits is always fun!
High shine, long-lasting, vegan nail polishes in arange of
fashion colours and finishes
<!--Parallax Banner-->
<div class="section parallax-banner-style1">
<div class="hero hero--medium hero__overlay bg-size background-parallax0">
<img class="bg-img" src="assets/images/parallax/demo5-sale-banner.jpg" alt="parallax-banner" />
<div class="hero__inner">
<div class="container">
<div class="wrap-text center text-large font-bold mw-100">
<h2 class="mega-title text-transform-none text-white">Clearance Sale - Flat 50% Off</h2>
<div class="h2 mega-subtitle text-transform-none text-white mb-3">Sale will end soon in</div>
<!--Countdown Timer-->
<div class="saleTime d-flex-center justify-content-center" data-countdown="2024/10/01"></div>
<!--End Countdown Timer-->
<p class="details text-white d-none d-md-block">Dressing up your kiddos in cute outfits is always fun!<br> High shine, long-lasting, vegan nail polishes in arange of <br> fashion colours and finishes</p>
<a href="shop-top-filter.html" class="btn btn-secondary rounded-pill">Shop Collection</a>
</div>
</div>
</div>
</div>
</div>
<!--End Parallax Banner-->

